 |
| 왼쪽부터 파이어폭스, 익스플로러, 크롬, 사파리 |
그렇기 때문에 버전이 달라지면서의 거부감도 덜한것 같기도 합니다. 하지만 예전에 익스플로러를 말해보면 6버전에서 7버전으로 넘어가면서의 새로움은 없다라는 말이 될까요? 그럼 본문으로 들어가서 자세하게 알아보도록 하겠습니다. 파이어폭스, 익스플로러, 구글크롬, 사파리 를 예를들어 설명을 하겠습니다.
둘러봅시다!!
 |
| 파이어폭스4 |
 |
| windows 스타일 버튼 메뉴 |
 |
| 숨김메뉴 알트를 누를경우 나타납니다. |
 |
| 탭 그룹으로 보기 |
이 외에는 크게 달라지는 점이 없습니다. 전체적으로 사용자 입장에 조금더 가깝게 인터페이스가 변경되었고 스타일이 변경되었습니다. 파이어폭스3와 비교했을때는 큰 변화라고 할수있겠습니다. 이미 현재 사파리나 익스플로러9 에서는 이와같은 스타일을 기본으로 하고있기 때문입니다. 기존 파이어폭스3 에서는 태마에서 지원을 했었긴 했습니다. 따로 설치하고 찾는일은 불편한 일이죠. 저는 이렇게 표현을 하겠습니다. 윈도우xp 에서 비스타 로 넘어왔다고 말이죠. 딱 그런 느낌을 받을수있습니다.
향상된 기능파이어폭스4에서는 HTML5와 CSS3를 지원합니다. 간단하게 말해서 한층 진보된 웹 언어를 브라우저에서 받아들인다는 말이되겠습니다. 당장 파이어폭스4를 사용하는 사람들이 크게 느끼지 못하는 부분이긴 하지만 이것으로 인하여 개발자들은 조금더 빠르고 쉽고 간단하게 웹에서 표현할수있게 되었습니다.
 |
| HTML5 <video> |
 |
| css3 |
 |
| 향상된 기능 |
파이어폭스3보다 빨라진 파이어폭스4
이 부분은 실제 사용자가 느끼는 부분입니다. 파이어폭스4로 넘어오면서 기존도 빠른속도였지만 더욱 빨라졌습니다.
 |
| 빠른 속도가 느껴지시나요? |
위에 이미지처럼 파이어폭스 에서는 빠른 속도를 강조하고 있습니다. 특히나 자바스크립트 부분은 눈에 보일정도로 빨라졌습니다. 웹 환경이 좋아지면서 조금더 복잡해지는 웹 환경에 맞춘 자바스크립트 엔진교체로 웹 서핑하기 좋은 환경을 제공합니다. 파이어폭스 공식 홈페이지에서는 기존 파이어폭스3 보다 3배에서 8배까지 향상이 있다고 소개를 하고있습니다. 그 만큼 일단 기존 3 보다는 확실하게 속도 부분은 좋아졌다고 할수있겠습니다.
 |
| 최대 8배까지 성능 향상 |
파이어폭스4는 하드웨어 가속을 합니다. 기존에 소프트가속 이었다고 한다면 파이어폭스4로 넘어오면서 그래픽부분은 GPU 로 가속하게 됩니다. 쉽게 생각해서 게임을 하는데 그래픽카드가 좋아서 빠르게 끈김없이 작동되는것과 같다고 할수있습니다.
 |
| 하드웨어 가속 테스트 화면 |
위에처럼 하드웨어 가속을 했습니다. 60프레임 문제없이 작동이 됩니다. 만약 이게 그래픽카드의 하드웨어 가속을 하지 않는다면 아마 10프레임정도 나올것으로 예상됩니다. 때에따라 더 안나올수도 있겠죠. 파이어폭스4 를 사용중이시라면 한번 테스트 해보시기 바랍니다.
가속 테스트 웹사이트
http://demos.hacks.mozilla.org/openweb/HWACCEL/
http://ie.microsoft.com/testdrive/performance/FishIETank/
메모리 점유율 비교
메모리 관련해서는 파이어폭스가 할 말은 없습니다. 기존에 파이어폭스 구버전에서도 점점 좋아지고 있다고는 했지만 만족스럽지 못한게 사실입니다. 가장큰 문제는 메모리 사용량이 점점 늘어나는데 탭을 닫아도 사용했던 메모리는 돌려주지 않습니다. 이게 파이어폭스 입니다. 큰 문제점으로 말하곤 하는데 이번 파이어폭스4에서는 많이 좋아졌는지 잘 모르겠습니다. 지속적으로 문제를 제기 했던만큼 해결이 되었을것으로 생각해봅니다. 그럼 한번 이곳 블로그에서 테스트를 해보았습니다.조건을 두고 테스트를 했지만 약 5분후 측정값이니 100% 정확하다고는 할수없습니다. 점점 증가할테니 말이죠. 그럼 한번 볼까요?
조건 : 같은페이지 탭으로 10개 띄움/ 로딩이 완료되었을때 체크
- 파이어폭스4
 |
| 파이어폭스4 |
페이지 10개를 띄운만큼 시피유 사용량이 기존 2~3에서 많이 증가하였습니다. 메모리는 보통 평균적인 점유율이기때문에 크게 달라진점은 없는것 같습니다. 탭으로 열페이지를 열었습니다. 하지만 부가기능 10개가 작동을 하고있는점을 감안 한다면 이정도면 괜찮은폭 인것 같습니다. 확인해보니 탭복귀 하면 메모리도 돌려주었습니다.
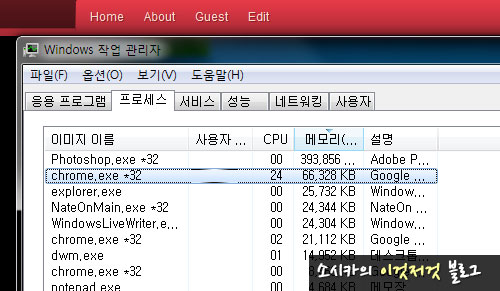
- 익스플로러9
 |
| 익스플로러9 |
조금 충격적인 결과 입니다. 탭으로 띄웠지만 새로 새창이 뜬걸로 인식을 합니다. 역시 동일하게 10개 페이지를 띄웠습니다. 익스플로러의 탭의 의미는 단지 한 페이지에서 탭으로 열게 보여주는 스킨 정도로 생각하면 될것 같더군요. 계산을 해보면 55,000KB 10개를 더해보면 메모리 점유율이 엄청난걸 알수있습니다. GPU 가속은 끔 입니다.
- 구글 크롬
 |
| 구글 크롬 10 |
잘보시면 한두개 뜬게 아님을 알수있습니다. 크롬도 익스플러와 동일하게 페이지당 하나씩 띄우게 됩니다. 사용량은 그렇게 크게 좋은편은 아닌것 같습니다. 익스플러9와 비슷한 성능인것 같습니다.
- 사파리
 |
| 사파리5 |
파이어폭스와 가장 흡사하다고 할수있겠습니다. 시피유 사용량이 조금 높긴 하지만 유동폭을 생각하면 비슷한 결과라고 생각됩니다. 동일하게 10개 페이지를 탭으로 띄웠습니다.
이러한 결과에 어떻게 생각하십니까? 솔직하게 시스템 점유율에대해서는 큰 폭은 없었습니다. 단지 익스플로러가 확실하게 무겁다는것 그정도 일까요? 다른점은 없어 보입니다. 한마디로 고만 고만 하다고 해야할것 같습니다.
페이지 로딩속도 테스트
페이지 로딩속도를 체크를 해보았습니다. 이 부분도100% 정확한것은 아닙니다. 손으로 체크 했는데요 조건은 아래와 같습니다.
조건 : 브라우저 종료 상태에서 바로가기로 접속. 시간은 아이폰으로 엔터를 누름과 동시에 시작해서 로딩완료되면 완료.
위와같은 조건으로 테스트 하였습니다. 시스템 환경에 다를수있으며 테스트는 지금 이곳 블로그 junom.blogspot.com 에 접속을 하였습니다.
- 파이어폭스4 : 00:04.5
- 익스플로러9 : 00:04.3
- 구글 크롬10 : 00:02.5
- 사파리 5 : 00:09.8
위와같은 결과가 나왔습니다. 모두 비슷비슷하지만 파이어폭스4 같은경우 순정상태이면 아마 4초 정도 나오지 않을까 싶습니다. 모두 순정상태였지만 파이어폭스4 만 순정상태가 아니였습니다. 구글크롬은 엄청난 속도로 접속을 했는데 속도면에서는 크롬이 앞서는 결과를 얻었습니다.
마무리
여기까지 입니다. 파이어폭스3 에서 파이어폭스4로 넘어오면서 많은 부분 좋아지고 그대로 유지가 되었던 부분도 있었습니다. 저같은경우 3부터 사용을 했었기때문에 많은 부분 향상됨을 느낄수있었습니다. 업데이트를 자주하는 만큼 다음 버전 다음 버전을 기대해봅니다. 개인적인 의견이 많이 들어갔지만 어느 부분은 공감을 하시는 부분도 있으실것이라 생각되며 빠른 속도로 업그레이드가 되었다는 파이어폭스4가 확실하게 3보다는 좋아졌지만 경쟁사인 크롬에게 밀리는것은 4~5년간 사용해온 사용자로 아쉽게 느껴지는 부분이 아닐수 없습니다. 또 한편으로는 사용자에게는 선택의 폭이 넓어졌다는게 좋게 느껴집니다.
앞으로 모든 웹사이트가 파이어폭스, 사파리, 구글크롬, 익스플로러를 지원했으면 하는 맘으로 글을 마치도록 하겠습니다. 조금 길어젔는데 많은 댓글과 믹시업 부탁드리겠습니다.













5 개의 댓글:
1. 맥용 파이어폭스 4는 버그가 너무 많아서... 지금 고통받고 있습니다.
2. 윈도우즈용 사파리는 원래 느립니다. 맥용 사파리5는 크롬과 동일한 속도입니다.
@익명:
1번은 잘 모르겠고 2번같은경우 아마 대부분의 사람들이 알고 있는 부분일것같네요. 사파리는 버전이 올라가면서 신세계다라는 말을 할정도로 많이좋아지고 있다고 하죠. 하지만 맥 에서는 최고의 퍼포먼스를 보여줍니다. 사파리 뿐만 아니라 아이튠즈도 그러하구요. 맥을 기준으로 작성한게 아니니 오해말아주셨으면 하네요^^
멋진 파이어폭스 4 소개 잘 읽었습니다.^^
@익명:
맥에서 나타나는 파폭4의 문제는 대부분 플러그인 버그와 연관이 있을겁니다.
불안정한 플러그인을 제공하는 특정 회사들 때문에 모질라도 골치아픈가 봅니다.
@익명:
감사합니다^^ 파이어폭스 한번 사용해보세요^^
댓글 쓰기
덧글은 큰 힘이 됩니다.
리플레이는 기본 양식뒤에 글을 작성해주시면 댓글이 작성됩니다.