오늘은 어떤 게 좋을까? 했는데 어제 적용시킨 네비게이션 을 블로그에 적용 시키는 방법을 알아보겠습니다. 방법도 간단하고 유용하게 사용 될 수 있을 것 같습니다. 많은 웹사이트 특히 블로그에서 이러한 메뉴를 많이 보실 수 있을 겁니다. 자유롭게 사용할 수 있는 부분입니다. 이곳에 트위터 팔로우 라던지 RSS 퍼가기 등의 여러 가지로 활용이 가능합니다. 저 같은 경우 일단 이렇게 해뒀습니다. 블로거 스킨 때문인지 페이지가 조금 느린 게 사실입니다. 익스플러에서는 문제가 없지만 파어어폭스에서는 스크롤 시 조금 버벅 거리는 느낌을 받을 수 있습니다. 그래서 간편하게 이동을 할 수 있도록 만들어놨죠.
 |
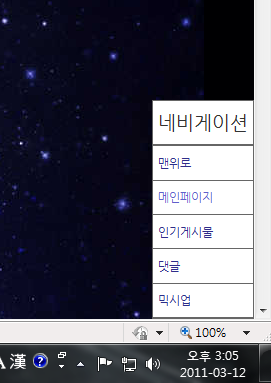
| 네비게이션 적용 예) |
위에서처럼 이러한 메뉴입니다. 저 같은 경우 오른쪽, 하단 부분에 배치를 시켰지만 위치는 자유롭게 지정이 가능합니다. 제가 적용 한 것과 동일하게 먼저 만들어보겠습니다.
DIV로 박스 만들기이미 많은 게시물에서 div로 박스를 만드는 방법은 많이 작성을 했었죠. 보셨던 분이라면 이해가 빠르실 텐데요. 처음 만들어보시는 분들은 그대로 따라 하시면 됩니다.^^
<div class='all_menu'>간단하죠? 설명을 더해보면 all_menu 부분은 큰 박스 틀 이라고 보시면 됩니다. 그리고 나머지 a~f 는 각각의 박스입니다. 더 추가를 하고 싶으면 아래로 계속 div 박스를 만들어주시면 됩니다. 예를 들면 이런 식으로 해주시면 됩니다. <div class='menu_g'>추가메뉴</div> class 부분은 제가 임의로 지정한 이름입니다. 원하시는 이름으로 적용하셔도 됩니다. 하여튼! 이렇게만 해주시면 DIV 부분은 완성입니다.
<div class='menu-a'>네비게이션</div>
<div class='menu-b'><a href='#'>맨 위로</a></div>
<div class='menu-c'><a href='페이지주소'>메인 페이지</a></div>
<div class='menu-d'><a href='#blog_bottom'>인기게시물</a></div>
<div class='menu-e'><a href='#reply_menu'>댓글</a></div>
<div class='menu-f'><a href='#mixshup'>믹시업</a></div>
</div>
링크방법을 알고 진행하기.보통 페이지 하이퍼 링크는 <a href='http://주소'>페이지이름</a> 이런 식으로 하게 됩니다. 하이퍼 링크를 하는 겁니다. 하지만 맨 위로 가기나 맨 아래로 가기 인기 게시물 댓글 이런 부분은 책갈피 라는 이름을 지정 후 이동을 해야 합니다. 즉 그 한 페이지에서 이동을 해줘야 하기대문입니다. 방법은 간단합니다.
이동해야 하는 부분 <a name='책갈피이름'></a>
링크버튼에는 <a href='#책갈피이름'>메뉴이름</a>
이런 식으로 이동하는 부분 바로 위에 넣어주시면 됩니다. 잘 보시면 링크부분에 # 이 들어가신걸 보실 수 있습니다. # 은 그 페이지에서 지정된 이름으로 이동한다는 말입니다. 만약 # 를 적지 않고 책갈피이름만 넣어준다면 다른 페이지로 이동을 하게 됩니다. 그럼 제대로 된 버튼을 사용할 수 없겠죠? 여기까지 링크 거는 방법을 알아봤습니다.
DVI 는 이곳에 넣어주세요.
 |
| DIV 는 이곳에 </head> 아래에 추가해주세요 |
</head> 이 부분 바로 아랫부분에 넣어주시면 됩니다. 넣을 곳은 뭐 자유롭게 넣고 싶은 곳에 넣으시면 됩니다. 저 같은 경우 스킨 가젯 편집 창에서도 볼 수 있도록 하기 위에 이곳에 넣곤 합니다.
 |
| 이렇게 볼수도있습니다. |
위처럼 꾸미기를 누르면 텍스트가 잘 나오는지 안 나오는지 확인이 가능합니다. 이러한 이유인데 다른 좋은 곳이 있다면 그곳에 넣어주시면 됩니다. 이정도 했으면 마지막으로 CSS 를 추가를 해주셔야 합니다. CSS 추가 하는 부분은 여러 꾸미기 글에서 설명해드렸으니 자세한 설명은 빼도록 하겠습니다.
CSS 삽입하기
 |
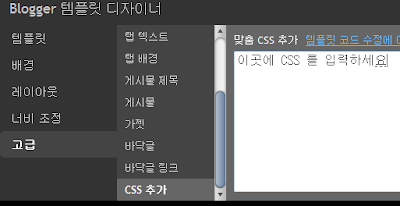
| CSS 는 이곳에 추가해주세요. |
위 이미지에서 보이는 것처럼 그곳에 넣어주시면 됩니다.
.all_menu { width:100px; border:1px solid #666; position:fixed; _position:absolute; right:0px; bottom:0px; background:#fff; z-index:10;}
.menu-a { padding:5px; border-bottom:2px solid #666; }
.menu-b { padding-left:5px; border-bottom:1px solid #666; font-size:9pt;}
.menu-c { padding-left:5px; border-bottom:1px solid #666; font-size:9pt;}
.menu-d { padding-left:5px; border-bottom:1px solid #666; font-size:9pt;}
.menu-e { padding-left:5px; border-bottom:1px solid #666; font-size:9pt;}
.menu-f { padding-left:5px; border-bottom:1px solid #666; font-size:9pt;}
이렇게 넣어주시면 오른쪽 하단에 메뉴가 들어가게 됩니다. 개념은 레이어로 띄우는 겁니다. 그 곳은 그냥 페이지에서 떠 있는 겁니다. 이렇게 생각하시면 쉬우실 것 같습니다.
그리고 위치는 잘 보시면 right:0px; bottom:0px; 이렇게 적혀있는 곳이 있습니다. 보시면 아시겠지만 이 외에도 left(왼쪽), right(오른쪽), top(위), bottom(아래) 이렇게 지정이 가능합니다. 그러니깐 왼쪽 하단에 위치하고 싶으면 left:0px; bottom:0px; 이라고 적어주시면 왼쪽 하단에 위치하게 되는 겁니다. 그게 아니다 하시면 0px 가 아니고 숫자를 다르게 적으시거나 % 로 하시면 됩니다. 중간 이라면 50% 가 되겠죠. 이 정도만 알고 있으시면 간단하게 적용하실 수 있을 것 같습니다.
간단하게 border로 박스 모양을 만들었지만 이미지를 넣을 수도 있고 활용은 자유입니다. 저는 구글 블로그로 예를 들어서 작성하였지만 다른 여러 블로그에서 HTML 편집이 가능하다면 모든 곳에서 가능합니다. 한번 블로그에 적용해보세요. 잘 안 되시는 분들은 언제든지 댓글 주세요. 유용하셨다면 믹시업 한번씩 쾅쾅 눌러주세요^^












1 개의 댓글:
우와!! 감사합니다 블로그에 한번 적용해보고 피드백드릴께요~ ^^!!
댓글 쓰기
덧글은 큰 힘이 됩니다.
리플레이는 기본 양식뒤에 글을 작성해주시면 댓글이 작성됩니다.